Googlen fonttiohjelmalla saa luotua fonttien sekamelskaa nettisivuilleen helpommin kuin koskaan. Tässä siihen ohjeet..
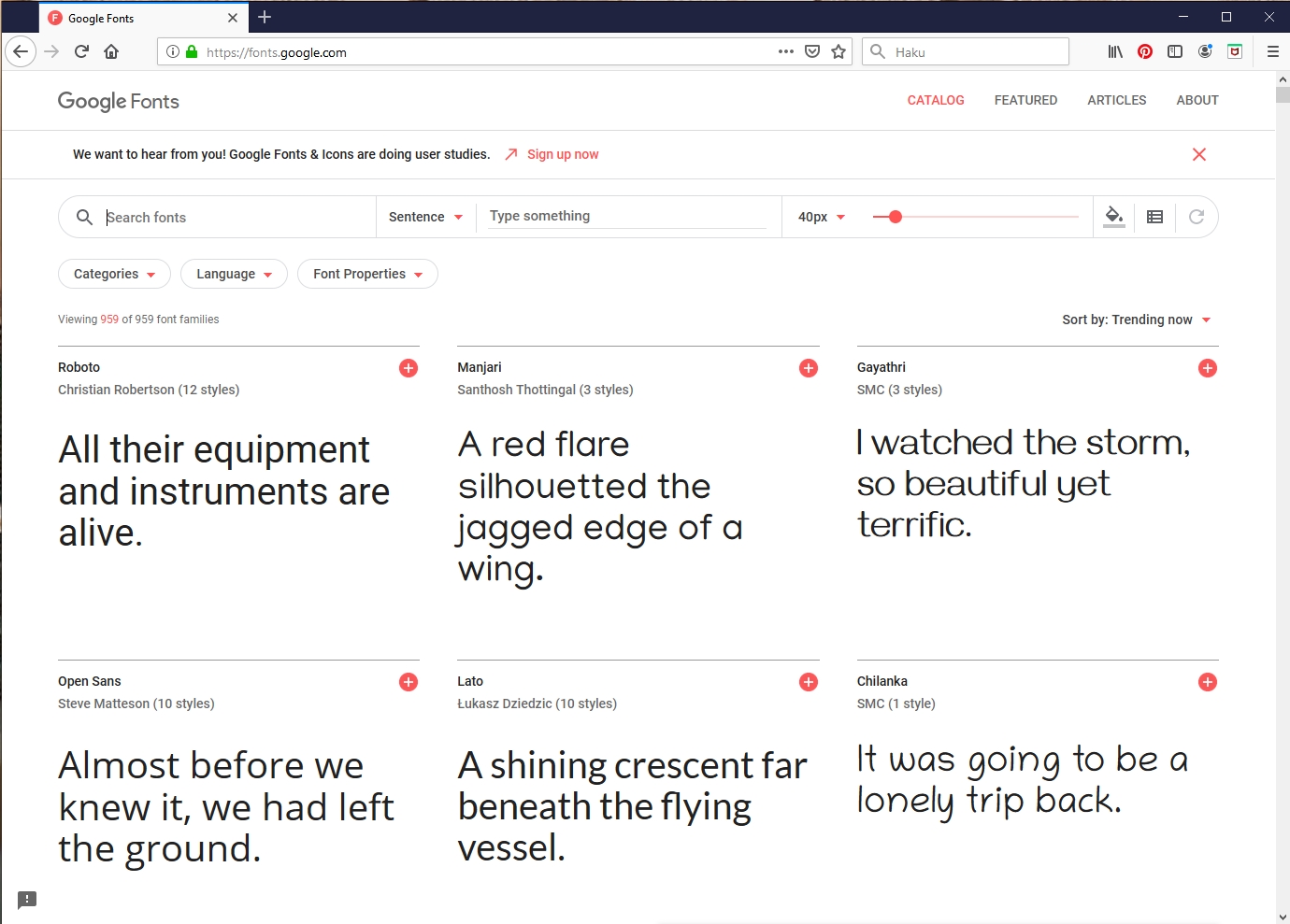
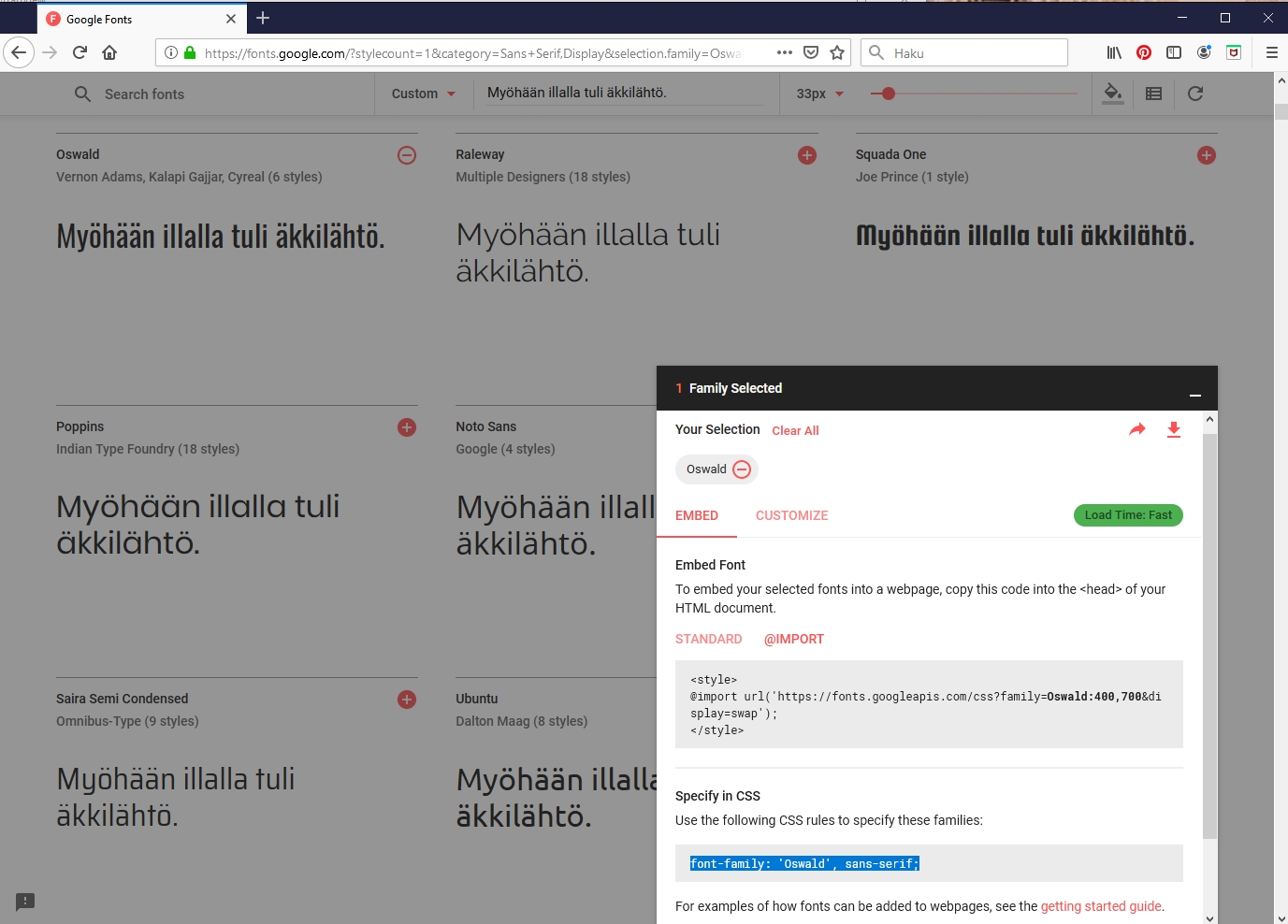
Fonttien haku valmiine css-koodeineen on helppoa Googlen fonteista osoitteessa https://fonts.google.com
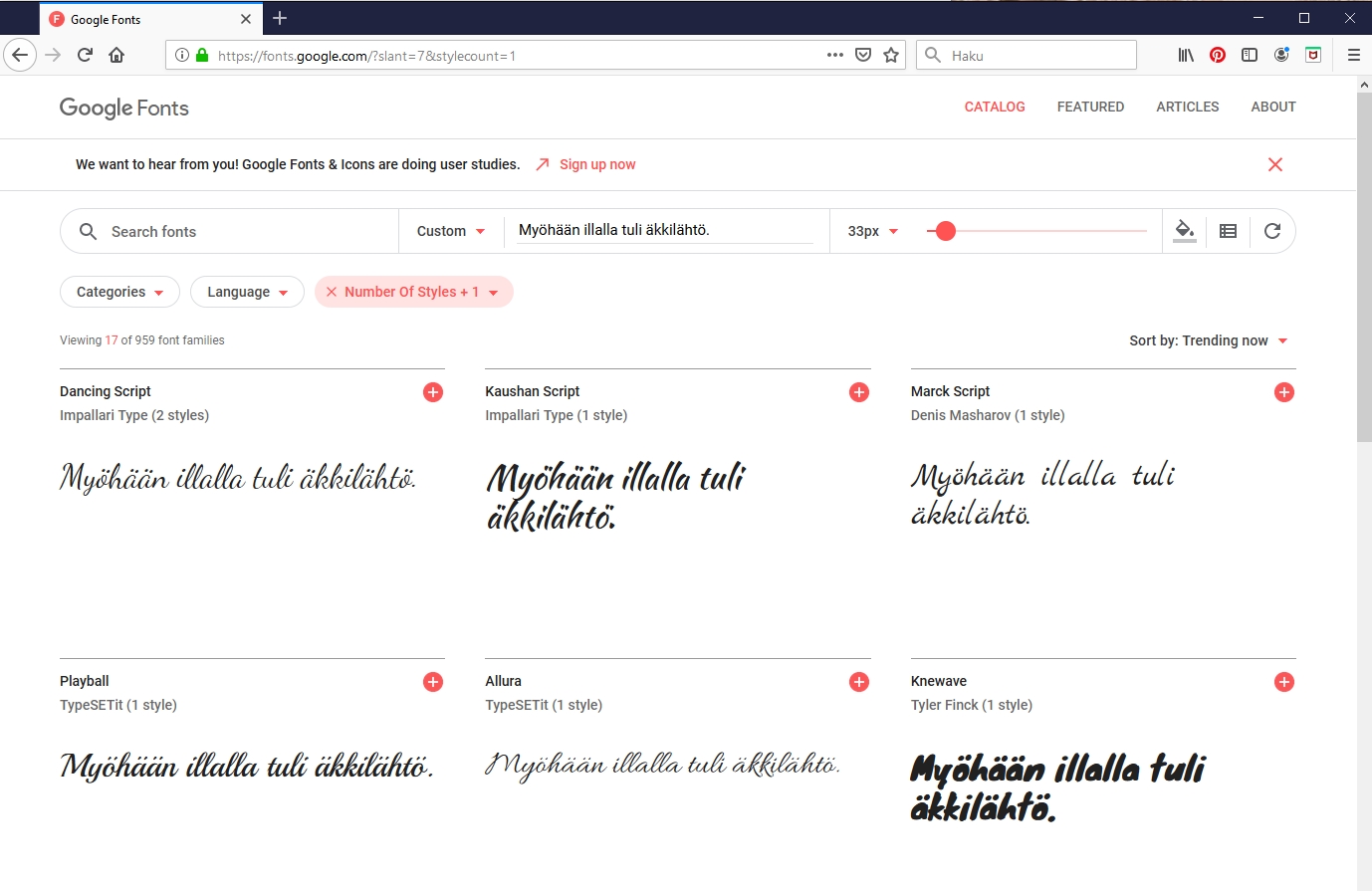
Type something kohtaan voit kirjoittaa vaikka jonkun ääkkösellisen lauseen, niin näet osaako fontti suomen kielen äät ja ööt.
Liukusäätimestä tai näppäimistösi nuolilla vasemmalle/oikealle voit muuttaa fonttikokoa, niin näet miltä fontti näyttää missäkin koossa.


Font properties-kohdassa voit valita näytetäänkö yksi lause vai koko kappale. Search fonts kohdassa voit etsiä tiettyä fonttia nimellä.
Sort by kohdassa voit valita Trending now, joka näyttää Trending now(=nousussa olevia), Most popular(=tämän hetken suosikkeja), tai Newest(=uusimmat) tai Name(=nimellä aakkosjärjestyksessä).
Categories-kohdassa voit esimerkiksi valita haluatko etsiä vain päätteellisiä tai päätteettömiä, tai käsinkirjoituksen näköisiä fontteja.
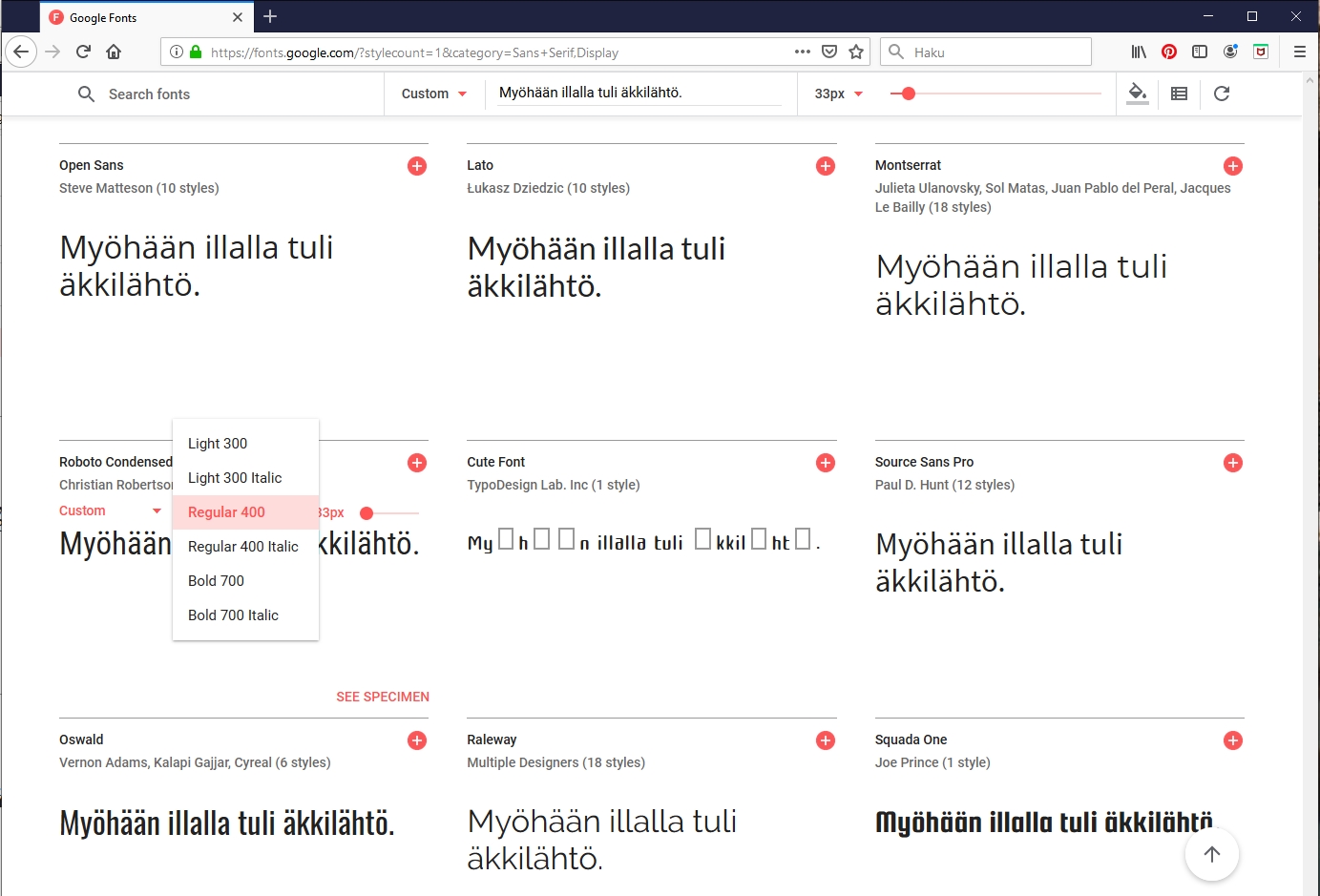
Kun viet kursorin jonkun fontin kohdalle, näet mitä vaihtoehtoja kyseisellä fontilla on ”fonttiperheessä”. Esimerkiksi kaunokirjoitusfonteilla ei usein ole lihavoitua ja kursiivia.

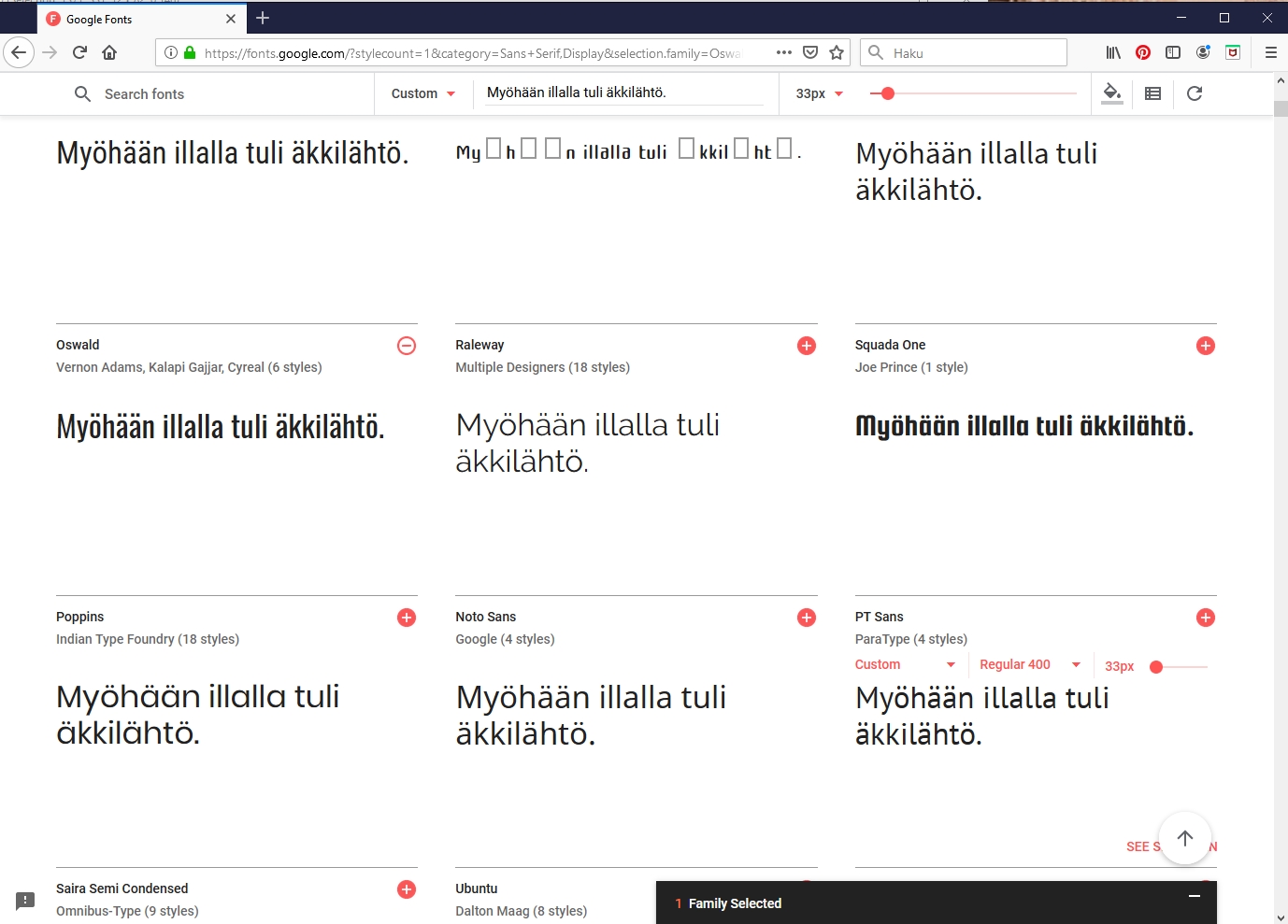
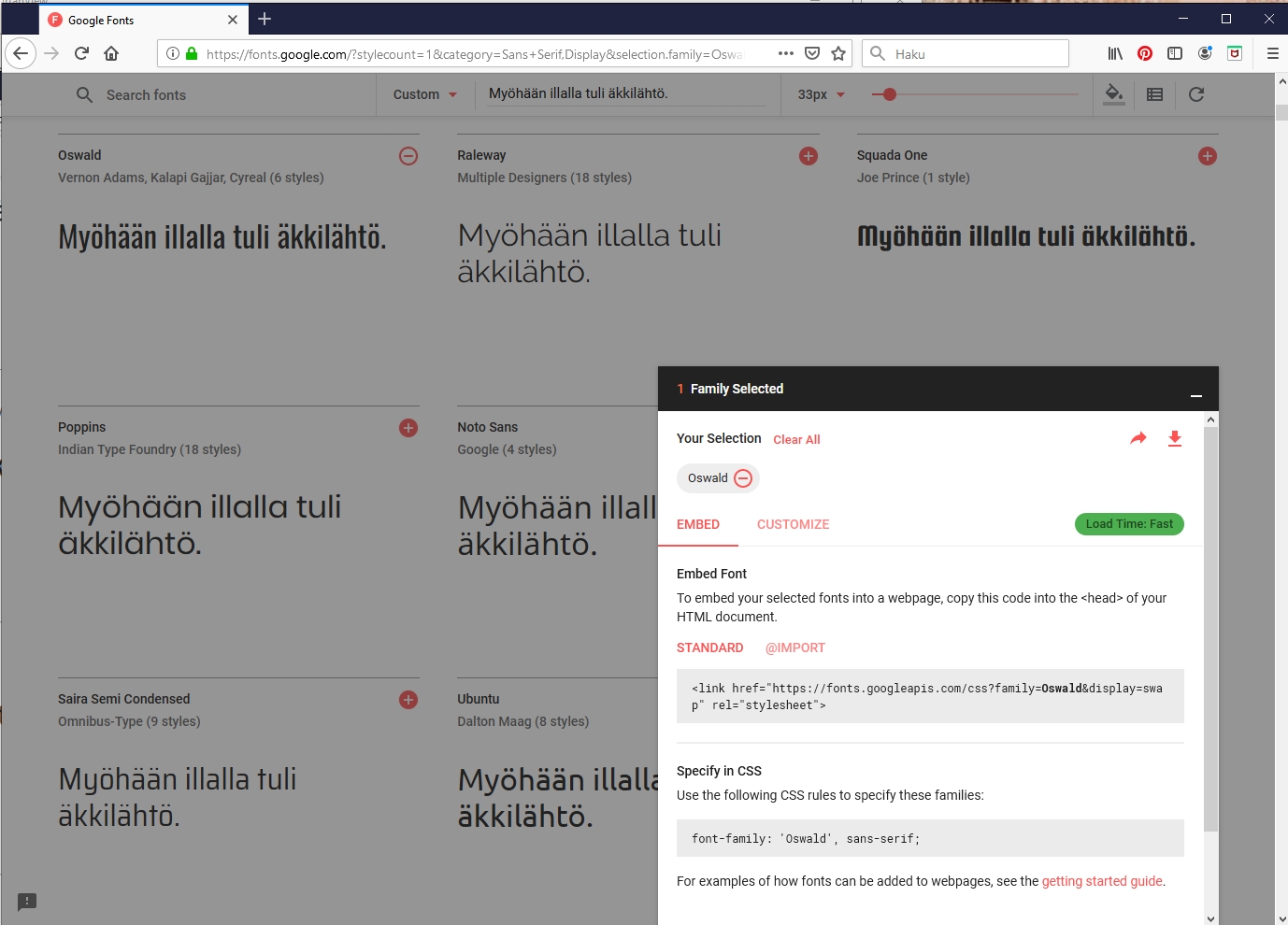
Kun olet löytänyt sopivan fontin, klikkaa punaista plussamerkkiä, jolloin alareunaan ilmestyy musta Family Selected ruutu. Kun klikkaat sitä ruutua, avautuu ikkuna, jossa pääset valitsemaan mitkä kirjainleikkaukset fontista haluat valita. Useampiakin fontteja voi valita kerralla, mutta valitsen tässä ohjeessa vain yhden.

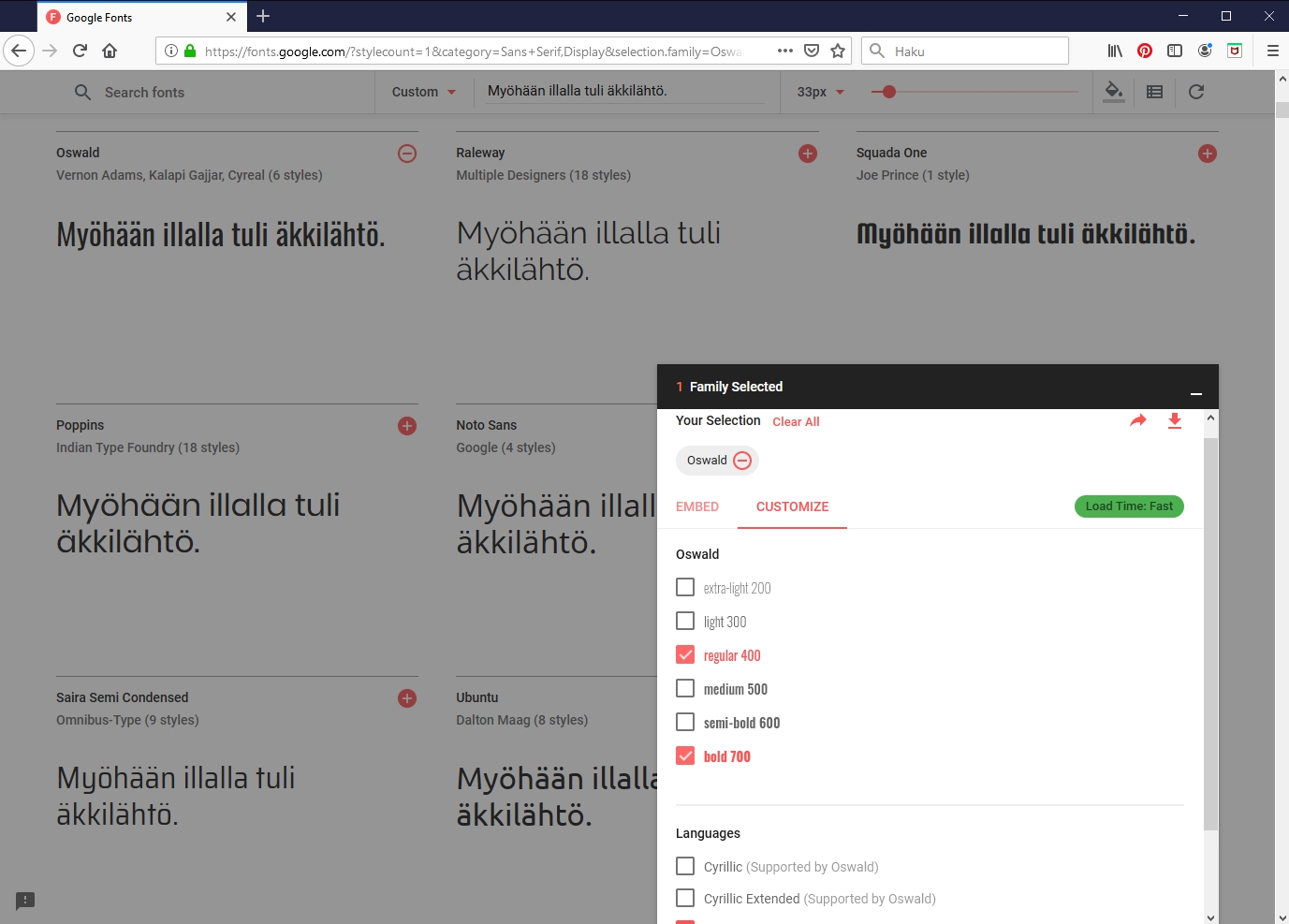
Mene Family selected ruudun Customize-välilehdelle ja ruksita siellä haluamasi vaihtoehdot, esimerkiksi myös kursiivin ja lihavoidun. Kaikkia vaihtoehtoja ei kannata valita, koska mitä enemmän vaihtoehtoja on, sitä enemmän ne hidastavat tekemäsi nettisivujen latautumista. Load Time-kohta näyttää tämänhetkisen arvion nopeudesta, esim Load time:fast, vihreä ruutu kun lataus on nopeaa.


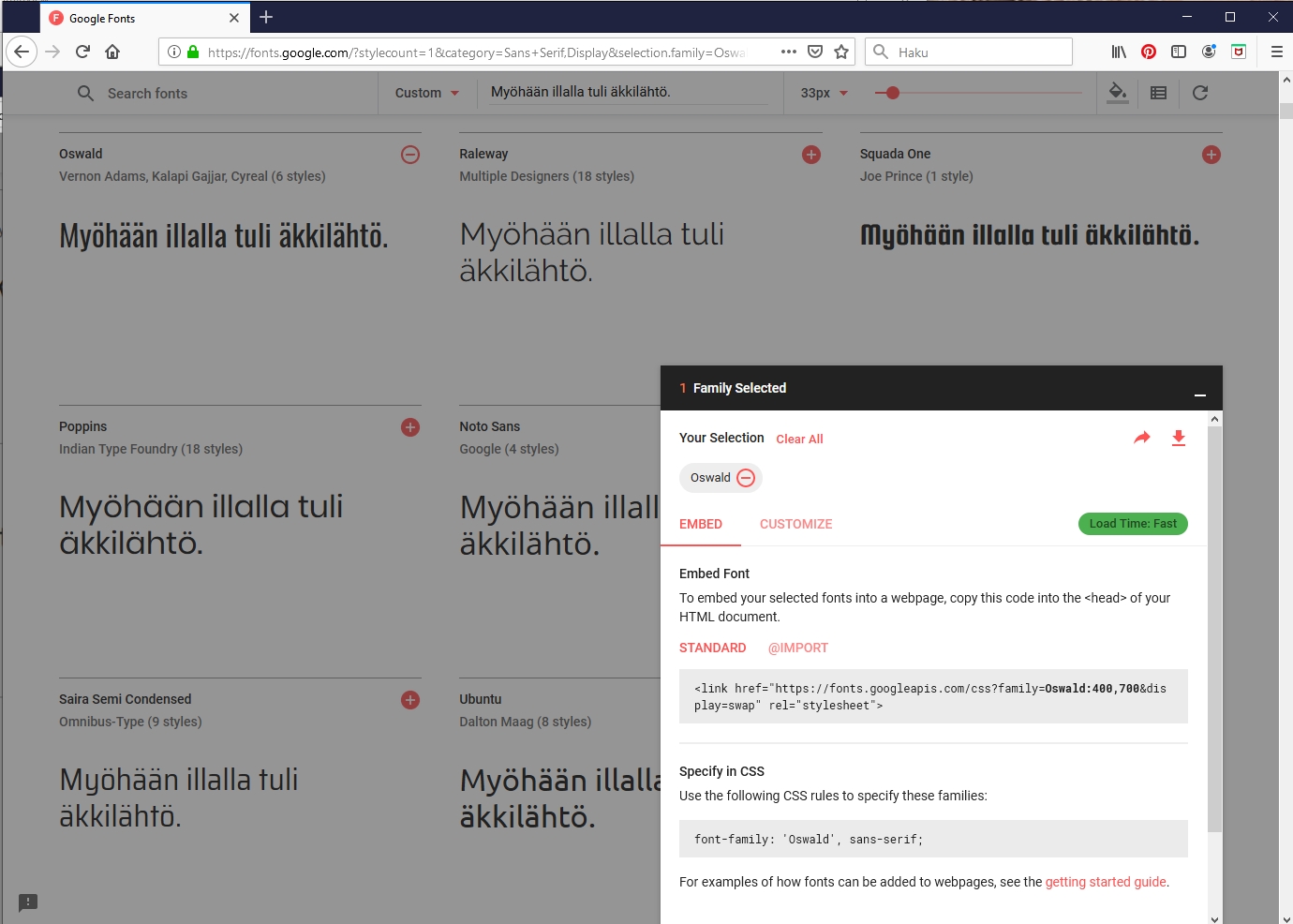
Mene sitten takaisin Embed-välilehdelle.

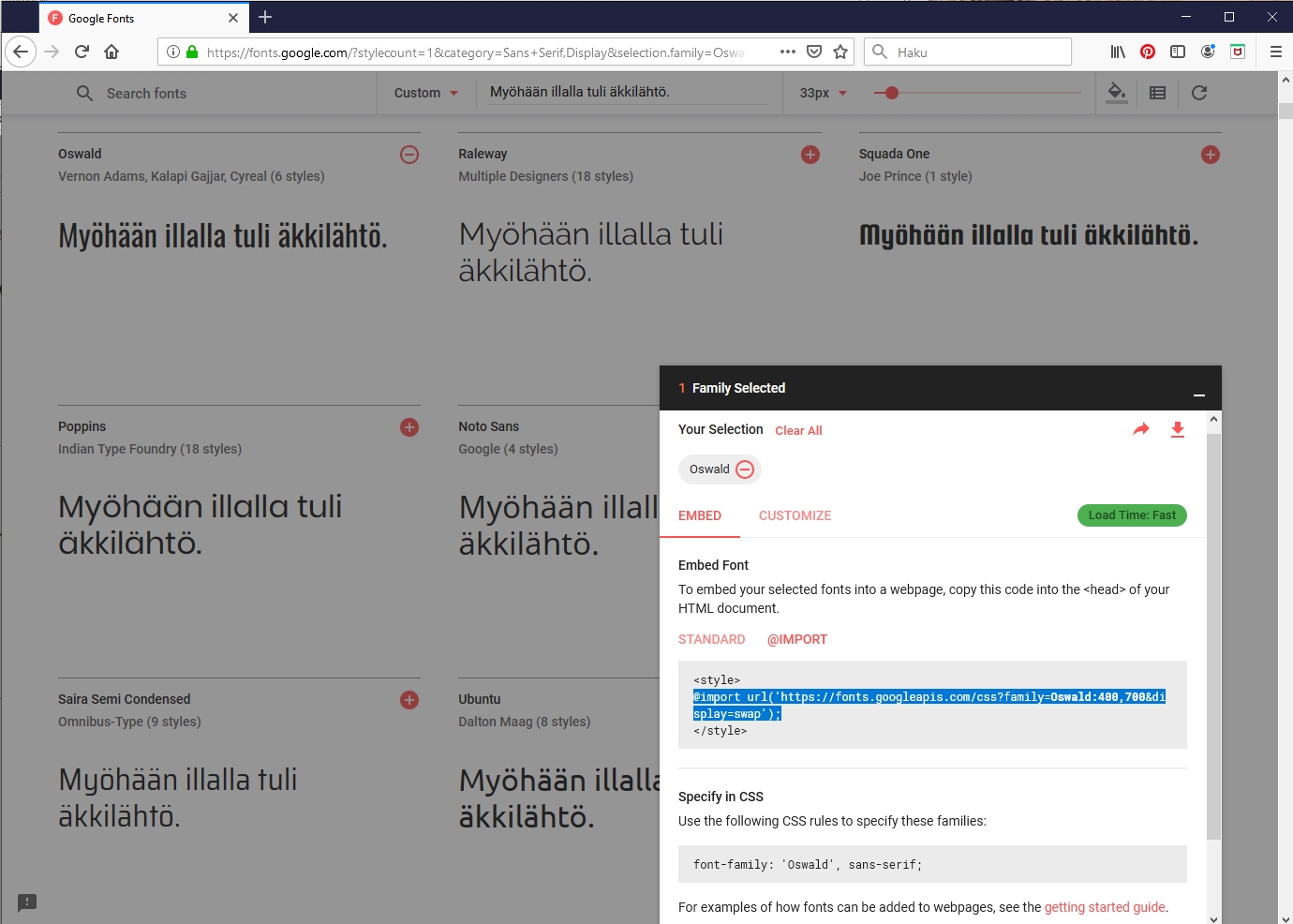
Embed-välilehdellä mene sen @import alavälilehdelle (alempana)
@import välilehdellä; maalaa ja kopio teksti joka on style-tagien välissä ja liitä sen css-tiedoston alkuun. Älä siis kopio style-tageja.

Maalaa ja kopioi myös alemmassa laatikossa oleva teksti ja liitä se css:tiedostoon body:n, otsikoiden tai muihin määrittelyihin, mihin sen haluatkin.


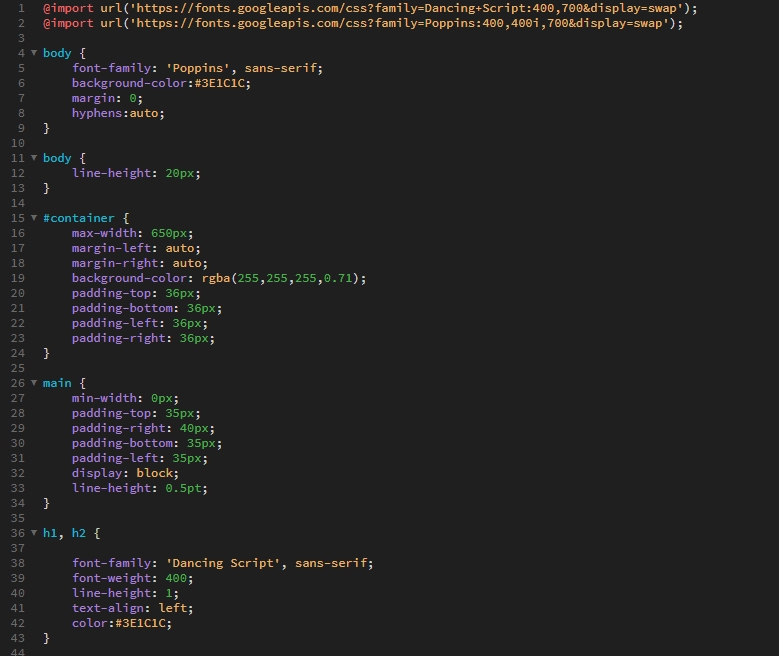
Tässä näkyvässä koodissa on haettu bodylle Poppins-fontti ja otsikoille Dancing Script-fontti, jolla ei ole erilaisia kirjainleikkauksia. siksi on vielä tehty erikseen määrittely font-weight: 400, jotta html-sivu ei yritä väkisin esimerkiksi lihavoida kaunokirjoitusfonttia. Fontteja voi myös hakea useampia kerralla samalla import-koodilla, mutta voivat olla myös erikseen kuten tässä.


